Armonía, énfasis, ritmo, movimiento, equilibrio, proporción, unidad, espacios en blanco, contraste..son solo algunas de las «leyes» que rigen los gráficos. Parecen interminables y de una complejidad que definitivamente desmotivan de entrada. Vamos a ver cuales son los principales conceptos gráficos, centrándonos en lo que realmente va a ser útil en el diseño de nuestro sitio web.
Proporción
El concepto decentrarnos en ese concepto, que a primera vista puede parecer un poco confuso, hay que hacer una pequeña aclaración de lo que se entiende por los conceptos de tamaño y escala.
Tamaño se refiere a la medida exacta de un elemento con respecto a su longitud, anchura, altura, peso, etc.. Es una medida objetiva y absoluta, no supeditada a ningún otro factor externo.
La escala es una medida relativa porque se utiliza para comparar uno o más elementos. No tiene un valor definido y objetivo, sino un valor que varía según los otros valores con que se compara. Para comprender mejor: si tuviéramos que hablar del tamaño de un elemento gráfico, podríamos decir que tiene un ancho de 300 píxeles. Si pensamos «a escala», diríamos que el mismo elemento tiene una anchura de 70% (o «más pequeño», «más grande» y así sucesivamente) relativas a otro elemento.
El principio de la escala es muy útil en el proceso de diseño, porque a través de es posible contrastar diferentes elementos y, sobre todo, resaltar ciertos puntos focales en una jerarquía Visual bien definida.
Los elementos de escala más grande, o colocado delante de otro elemento, atraerán la atención del usuario y así llamadar a acciones.
La proporción es la relación de escala entre dos o más elementos en un tamaño comparativo. La proporción nos dice si las dimensiones de los elementos que estamos utilizando en nuestra composición gráfica están equilibradas y en armonía unos con otros. Una relación de tamaño correcto genera una sensación de armonía y unidad dentro del diseño.
Por el contrario, los elementos que aparecen desproporcionados indican discordia y favorecen la confusión. ¿Un ejemplo? trate de pensar de un retrato a lápiz que deliberadamente invierte la proporción de la cara del modelo, deforma ciertas características: básicamente el resultado será una caricatura.
Existen varios métodos para trabajar la proporción de un modo consciente, básicamente dos, ambos fácilmente aplicables a diseño Web: la Divina Proporción, también conocida como el número o sección áurea y el sistema de rejillas, que podría decirse es el método más sencillo de diseño para gestionar el proceso de desarrollo.
La sección o proporción áurea
Con el término de sección áurea entendemos una proporción matemática que tiene el siguiente valor numérico:
1,618033988749895 = 1,618
El valor 1,618 (aproximado a 1,62) ha sido identificado como auténtica ley estructural del cuerpo humano por Leonardo da Vinci y a partir del Renacimiento esta ley repercutió en todas las ciencias como la botánica, la aruitectura, la física, …hasta devenir un canon universal indicador de la belleza y de la armonía estética.
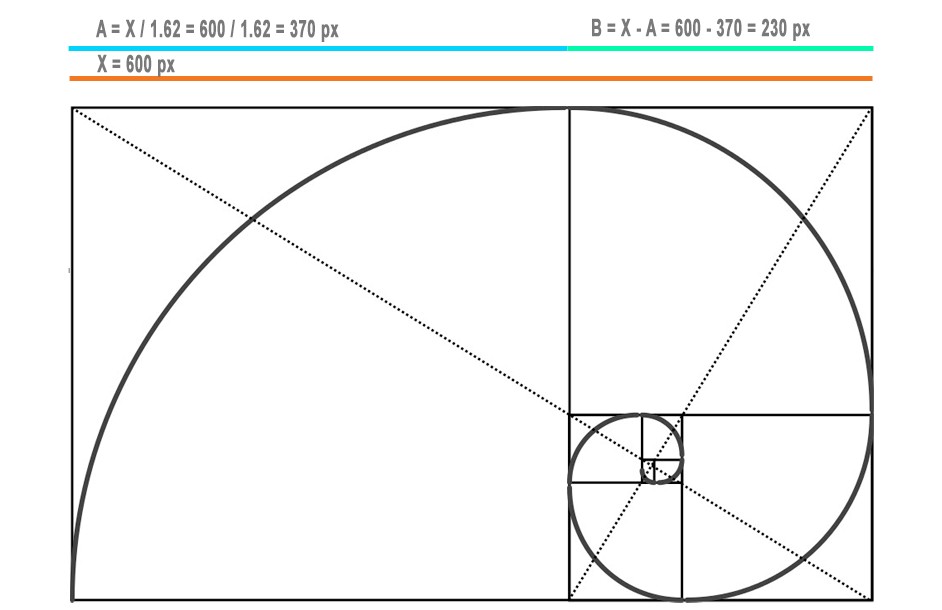
Tomemos una línea, que llamaremos X y dividámosla en dos secciones, según los criterios de la sección áurea. De esta manera tendremos una sección más corta (B) que es a la sección más larga (A) con la misma proporción con que esta sección más larga (A) es la línea entera (X). La fórmula matemática de los resultados del experimento en:
A : B = X : A
Como puede ver, la relación que une a las diferentes secciones entre ellas es (y siempre) de aproximadamente 1.62.
Si queríamos dar una representación gráfica de la sección áurea, nosotros podríamos hacerlo a través de una forma en espiral, como se muestra en la figura .
Representación gráfica de la media aurea
Nótese que A / B = 1.62
Dado que los principios de la media áurea se aplican en las diferentes artes visuales, desde la pintura a la fotografía, es sólo cuestión de tiempo que en el campo de diseño web se utilice la sección áurea en la planificación del diseño con proporciones capaces de plasmar una composición armónica de proporciones divinas.
Epropósito principal de un sitio web es comunicar y expresar, en este sentido el diseño ayuda sobremanera a componer toda la información. Es pues una buenísima idea el uso las proporciones aureas para lograr un diseño más agradable y equilibrado y así mismo para reforzar la comunicación.
En lugar de definir el tamaño de las dos secciones tan totalmente aleatorios, con un pequeño cálculo que podemos conseguir la proporción de tamaño entre ellos según los principios de la sección áurea.
¿Cómo?
Tomamos el tamaño total de nuestro diseño (960 píxeles) y dividimos este valor por el «número mágico» (1,62):
960/1.62 = 592 pixeles (anchura de la sección utilizada para el contenido)
960 – 592 = 368 píxeles (ancho de la barra lateral)
Podemos aplicar las proporciones aureas a otros elementos de nuestras páginas web, como banners, publicidad u otras secciones.
Si por ejemplo queremos crear un banner de 360 píxeles de ancho y queremos aplicar las proporciones de la sección áurea para calcular la altura correcta para aplicar, apenas hacemos un pequeño cálculo: 360: 1.62 = 222 px. De esta manera tanto el tamaño de nuestro banner tendrá una proporción definida y no una medida aleatoria.
A este respecto, el blog de microsiervos, ofrece un listado de calculadores automáticos de la proporción áurea (para los más perezosos 😉