Actualmente, esperamos que los sitios web se carguen de manera rápida y eficiente, y si un sitio web no cumple con estas expectativas, es muy probable abandonemos el sitio y busquemos una alternativa. Por lo tanto, la optimización web es crucial para mantenernos, a los usuarios, en el sitio web y proporcionarnos una experiencia satisfactoria.
En este artículo, vemos qué es la optimización web, por qué es importante y las diferentes técnicas que puedes utilizar para mejorar el rendimiento de un sitio web.
WPO, Web Performance Optimization, es un conjunto de técnicas que es recomendable utilizar durante y después del desarrollo web para optimizar la velocidad de carga y mejorar la eficiencia y el consumo de recursos de una web.
De este modo, se mejora en los rastreos por parte del bot de Google (indexación) y en la experiencia de usuaario. Aunque hay varios servicios en Internet que permiten medir puntuaciones en función de la velocidad de carga de una web, casi todos están basados en el Google PageSpeed.
Existen varios factores que pueden afectar el rendimiento y la velocidad de un sitio web, como el tamaño de la página, la cantidad de recursos (como imágenes y archivos JavaScript) y la velocidad del servidor. La optimización web se enfoca en identificar y mejorar estos factores para proporcionar una mejor experiencia al usuario.
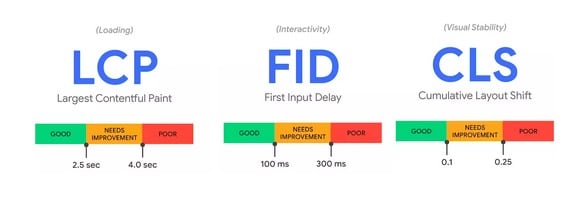
WPO, También llamadas «Core Web Vitals» son métricas de diseñadas por Google, para capturar la experiencia del usuario y medir su experiencia en los sitios web.. Se Miden tres métricas básicas. A cada una de estas métricas se le asigna automáticamente una calificación de buena, mejorable o mala.
Según la página Core Web Vitals de Google son tres métricas (Largest Contentful Paint, First Input Delay y Cumulative Layout Shift). Estas métricas calculan la rapidez con que el contenido de la página se carga, la rapidez con la que un navegador puede responder a la entrada de un usuario y cómo (desestablece el contenido es como se carga en el navegador.
Métricas principales de optimización web
• FCP (First Contentful Paint)
• LCP (Largest Contentful Paint)
• CLS (Cumulative Layout Shit)
Otras métricas
• FID (First Input Delay)
• SI (Speed Index)
• TTI (Time To Interactive)
• TBT (Total Blocking Time)
Herramientas utilizadas para el análisis de la velocidad web
Hay varias herramientas útiles para analizar la velocidad de carga y el rendimiento de un sitio web. Estas herramientas pueden ayudarte a identificar problemas de rendimiento y a tomar medidas para mejorar la velocidad de carga de tu sitio web. Algunas de las herramientas más populares para el análisis de la velocidad web:
- Google Page Speed Insight
- GTMetrix.
- Pingdom Tools
- Extensión Lighthouse
- web.dev
Google PageSpeed Insights: Esta herramienta de Google analiza la velocidad de carga de tu sitio web y proporciona recomendaciones para mejorar el rendimiento. También te da una puntuación para el rendimiento móvil y de escritorio de tu sitio web.
GTmetrix es una herramienta en línea que proporciona información detallada sobre el rendimiento de tu sitio web, incluyendo el tiempo de carga de la página, el tamaño de la página y el número de solicitudes HTTP. También proporciona recomendaciones para mejorar el rendimiento.
Pingdom es una herramienta de monitoreo y análisis de sitios web que te permite realizar pruebas de velocidad y rendimiento en tu sitio. Te proporciona una puntuación de rendimiento y te muestra cuáles son los elementos que tardan más en cargarse.
WebPageTest es una herramienta gratuita y de código abierto que te permite realizar pruebas de velocidad y rendimiento en tu sitio web. Te proporciona una puntuación de rendimiento y te muestra cuáles son los elementos que tardan más en cargarse.
YSlow es una extensión para navegadores que analiza la velocidad de carga de tu sitio web y proporciona recomendaciones para mejorar el rendimiento. También te da una puntuación de rendimiento y te muestra cuáles son los elementos que tardan más en cargarse.
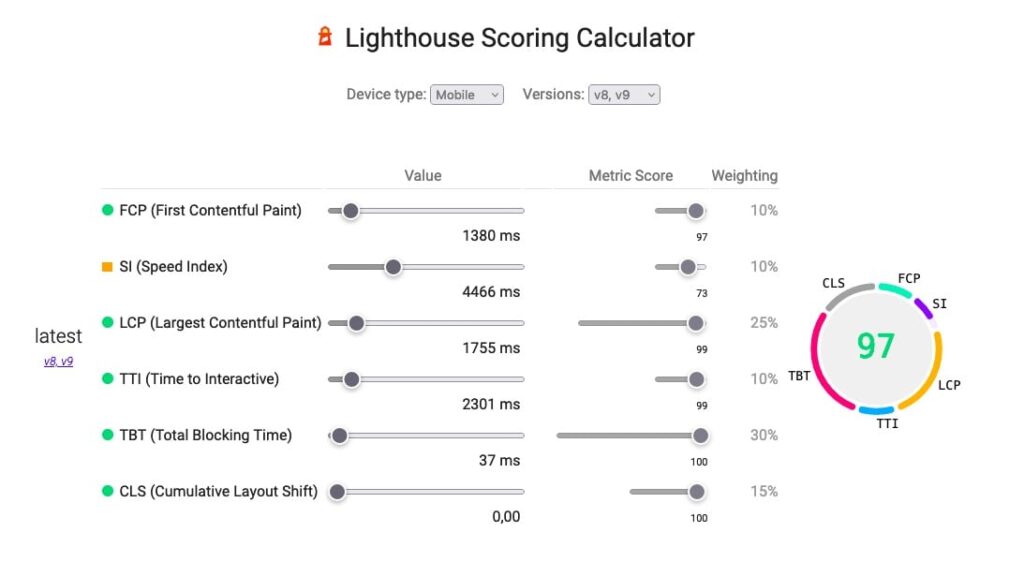
Lighthouse es una herramienta de auditoría de sitios web que te permite realizar pruebas de velocidad y rendimiento en tu sitio. Te proporciona una puntuación de rendimiento y te muestra cuáles son los elementos que tardan más en cargarse. También proporciona recomendaciones para mejorar el rendimiento.
Veamos de cerca las métricas principales: LCP, FID, CLS, SI
FCP, o First Contentful Paint es una de las tres métricas Core Web Vitals, marca el tiempo en que se «pinta» el primer texto o imagen y representa la rapidez con que se carga el contenido principal de una página web.
Especialmente, el LCP (Largest Contentfull Paint) mide el tiempo desde el momento en que el usuario inicia a cargar la página hasta que la imagen más grande o bloque de texto se representa en la vista. Incluye un tiempo de bloqueo. Una buena puntuación LCP es cualquier cosa por debajo de un 0 y 2.5 segundos.
FID
First Input Delay (FID) es la segunda de las métricas Core Web Vitals. El FID captura la parte de interactividad o usabilidad de los Vitales Web y representa cómo de rápido el navegador responde después de la primera interacción con una página web.
Una buena puntuación FID es cualquier cosa por debajo de un 100 milisegundos. Si su puntuación FID es entre 100 y 300 milisegundos necesita mejoras. Cualquier puntuación FID por encima de 300 milisegundos se considera pobre.
CLS – Cumulative Layout Shift
Se trata de una métrica que mide “estabilidad visual”. El CLS captura la parte de estabilidad visual de los Core Web Vitales y representa los movimientos inesperados de elementos en la página; no tiene nada que ver con el WPO, sino con el UX.
La puntuación CLS se basa en 2 ‘fracciones’. La fracción de impacto y la fracción de distancia. Cuando un elemento es visualmente ‘inestable’ cambiará sus dimensiones causando que otro contenido cambie.
Otras
TTI – Time to Interactive, es el tiempo que tarda la web en ser interactiva para el usuario después de cargar.
TBT – Total Blocking Time, Tiempo de Bloqueo Total es lo que ocurre después del FCP (First Input Delay) hasta finalizar el TTI (Time to Interactive). Se mide el tiempo “perdido” en tareas de más de 50ms. Esto hace que tengamos problemas con scripts JS complejos y pesados. Cuanto menor es el Tiempo de Bloqueo Total, mejora el TBT y también mejorará el FID.
- LCP está incluida dentro del FCP.
- TTI está incluida dentro del TBT.
- TBT es lo más parecido al FID en test sintético.
- SSI engloba todo excepto CLS, desde FCP a TTI.
Fuente: https://www.corewebvitals.io/core-web-vitals
Recursos:
Resource hints o precarga de recursos.
Optimización de Google Fonts, plugins OMGF o Pre Party Resource Hints, del repositorio de plugins de WordPress. También Plugins de Cache.
Compresión Nginx, GZIP, Brotli desde el servidor.